Fraggles are the sections in a page that are marked with different tags in the URL visible as http://www.exaple.com/article#TAG.
Fraggles used to be almost irrelevant as far as SEO is concerned. Today, however, many experts even recommend adding these URLs in the sitemap. This used to be extremely unwanted since it results in duplicate content. But, this issue is now gone as Google shows several of these URLs as standalone pages in its Search Console.
https://moz.com/blog/the-importance-of-fraggles
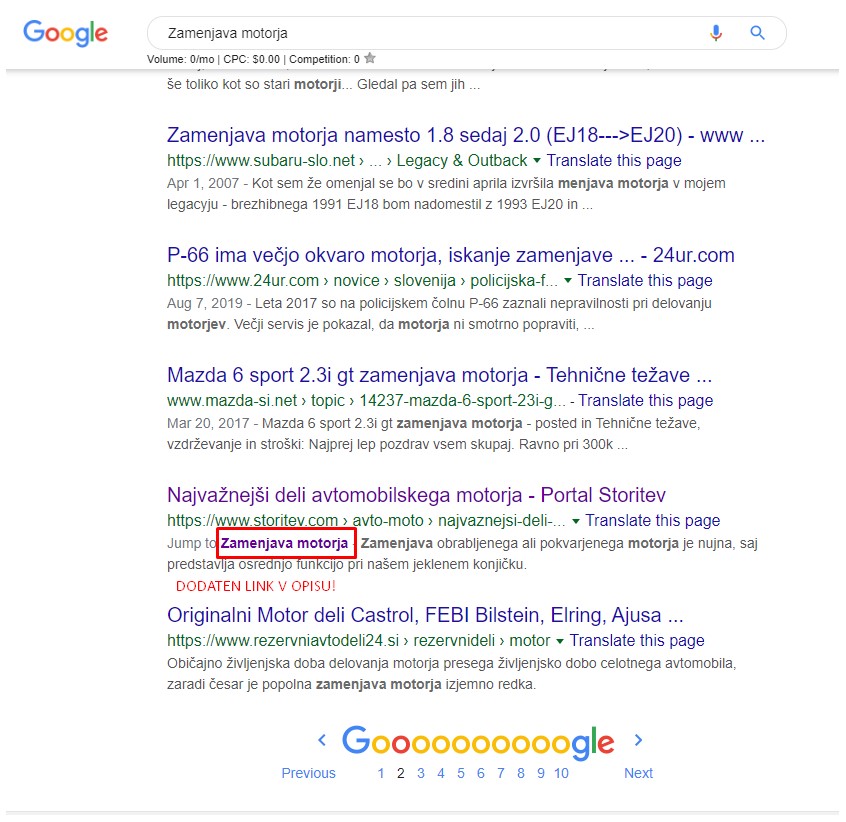
Google has actually been supporting “fraggles” since prehistory or as far back as 2009 (https://googleblog.blogspot.com/2009/09/jump-to-information-you-want-right-from.html). But, this view changed recently. It is not a separate line this time and instead, the link is already directly integrated into the description. This functionality has also come to life not too long ago.
What is this all about?
This website is a good example https://www.storitev.com,

How is this result achieved?
This article https://www.storitev.com/auto-moto/majasnejsi-saj- auto-mobil–motor/ contains a TOC (Table Of Content).

This article also includes labels on the subtitles.
https://www.storitev.com/avto-moto/najvaznejsi-deli-avtomobilskega-motorja/#Zamenjava_motorja

What does it mean as far as SEO is concerned?
There is now a new tool that has made it relatively easier to expand the set of landing pages. One common issue with such pages it that it has become inappropriate for the page to post almost thrice identical content for three words that are closely related. This allows you to come up with a landing page for three or more different words from a single article that can rank independent or as part of a whole.
It is important to equip all informative content.
<li> <a href="#Keyword Subtitle"> Keyword Subtitle </a> </li>However, interspaces are being referred to as
<span id = "Keyword Subtitle"> Keyword Subtitle </span>Any of these combinations can be a new targeted keyword and a new landing page.